30/10/2006
Web Site as a Graph : Sous les jupes des sites
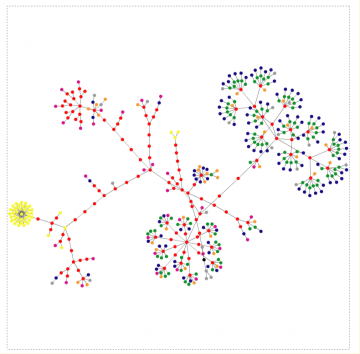
Aharef (d'origine allemande ?) récupère les balises HTML du code source des sites web pour les afficher sous forme de graphique. Voici ce que cela donne pour Serial Mapper :

Voici le graphe pour Yahoo

et celui de Google

A l'évidence la simplicté paye dans le monde des moteurs de recherche !
On retrouve là une des grandes leçons de la mise en scène de l'information. Attention ! la simplicité n'est pas le simplisme et il faut souvent beaucoup de courage pour la mettre en oeuvre. Même si elle apparait évidente après coup la simplicité va souvent à l'encontre du sens commum. Sans parler des informaticiens qui sont souvent adepte de l'adage "pourquoi faire compliqué quand on peut faire inextricable ? " .
WebSite as a Graph est en libre service ici. N'hésitez pas à vous en servir pour cartographier n'importe quel site. Vous avez même la possibilité de poster votre graphe sur Flickr WEbsite as a graph (déjà plus de 2000 graphes)
Pour vous aider à apprécier ces graphes voici la légende proposée par l'auteur sur les codes couleurs utilisés :
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
22:30 | Lien permanent | Commentaires (0) | Tags : WEB 2.0 |  Imprimer
Imprimer



Les commentaires sont fermés.